Revive AdServer (Formerly OpenX Source) Expandable Banners
Revive AdServer (Formerly OpenX Source) Expandable Banners
The following example demonstrates a 600px by 150px banner served by Revive AdServer (Formerly OpenX Source) and expanded to 600px by 300px on rollover.
The flash creative can be either uploaded to creatives directory directly (FTP) or just as an another Revive AdServer (Formerly OpenX Source) banner (preferred).
When uploading the SWF creative, you do not need to replace any hardcoded URLs or indicate a destination URL – that would be done in the HTML banner setup.
Essentially, we are just using it as a storage container for our creative, all impressions and clicks will be logged for the HTML banner and not the SWF one.
The following sample text will be overlayed by the creative on rollover. Nunc pharetra eleifend iaculis. Curabitur porttitor tellus id erat pharetra convallis id consectetur velit. Fusce non nibh et tellus auctor tempor. Nam sagittis, mi et accumsan eleifend, nunc lacus molestie odio, ac consequat nisl mauris at nulla. Sed interdum imperdiet massa vel semper. Donec ac lacus felis. Morbi nulla tortor, sagittis ut bibendum in, fringilla nec mauris. Pellentesque blandit accumsan sem in suscipit. Aenean rhoncus risus eget sem iaculis adipiscing. Nunc interdum tempor dolor, tempor laoreet neque lobortis sit amet. Morbi non leo tortor.
HTML Banner (banner code) used in Revive AdServer (Formerly OpenX Source) to create a new banner
Depending on the structure of the page, it’s probably more advisable to use a class “exp-banner” instead of the id, as there could be multiple expandable banners.
<script type="text/javascript">
function expand() {
document.getElementById("exp-banner").style.clip="rect(0px 600px 300px 0px)";
}
function retract() {
document.getElementById("exp-banner").style.clip="rect(0px 600px 150px 0px)";
}
</script>
<div style="position: relative; width: 600px; height: 150px">
<div id="exp-banner" style=" position:absolute;clip: rect(0px 600px 150px 0px)">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
width="600" height="300" id="expandable" align="middle">
<param name="allowScriptAccess" value="always" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="http://domain.net/openx/www/images/1bf58735db032cd7b51eb83885b7cd08.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="bgcolor" value="#666666" />
<embed src="http://domain.net/openx/www/images/1bf58735db032cd7b51eb83885b7cd08.swf" quality="high" wmode="transparent"
bgcolor="#666666" width="600" height="300"
align="middle" allowScriptAccess="always" allowFullScreen="false" type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</div>
</div>
The same HTML Banner (banner code) but modified using Revive AdServer (Formerly OpenX Source) Magic Macros (replaced by Revive AdServer (Formerly OpenX Source) with values upon render)
- {width} and {height} tags grab the folded size (actual zone size) of the banner from Revive AdServer (Formerly OpenX Source) – 300px needs to be replaced with the expanded size
- {clickurl_enc} is the encoded click tracking URL generated by Revive AdServer (Formerly OpenX Source) and passed to the Flash movie using FlashVars
<script type="text/javascript">
function expand() {
document.getElementById("exp-banner").style.clip="rect(0px {width}px 300px 0px)";
}
function retract() {
document.getElementById("exp-banner").style.clip="rect(0px {width}px {height}px 0px)";
}
</script>
<div style="position: relative; width: {width}px; height: {height}px">
<div id="exp-banner" style=" position:absolute;clip: rect(0px {width}px {height}px 0px)">
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0"
width="600" height="300" id="expandable" align="middle">
<param name="FlashVars" value="clickurl={clickurl_enc}" />
<param name="allowScriptAccess" value="always" />
<param name="allowFullScreen" value="false" />
<param name="movie" value="http://domain.net/openx/www/images/1bf58735db032cd7b51eb83885b7cd08.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<param name="bgcolor" value="#666666" />
<embed src="http://domain.net/openx/www/images/1bf58735db032cd7b51eb83885b7cd08.swf" quality="high" wmode="transparent"
bgcolor="#666666" width="{width}" height="300" FlashVars="clickurl={clickurl_enc}"
align="middle" allowScriptAccess="always" allowFullScreen="false" type="application/x-shockwave-flash"
pluginspage="http://www.adobe.com/go/getflashplayer" />
</object>
</div>
</div>
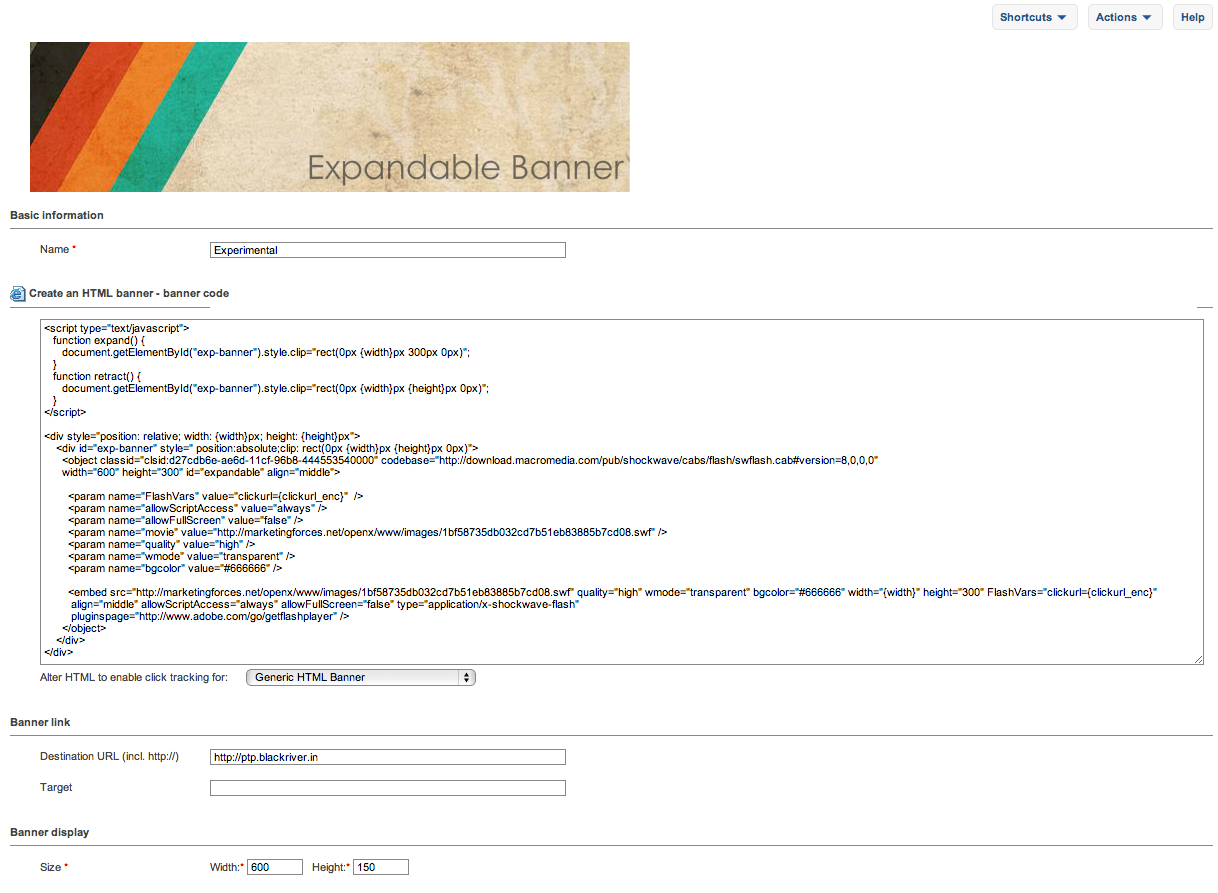
Including the Revive AdServer (Formerly OpenX Source) HTML Banner setup screen for reference

You can also download the FLA file used in this tutorial.